Oscms
From OpenSimulator
(Difference between revisions)
(New page: ==Administrator features== * Login * Add region * Modify region * Delete region * Add assets * Remove assets ==User features== * Login * Register * Modify inventory * Send/Receive message...) |
Steevithak (Talk | contribs) m (removed third party tag, this is a proposal for google summer of code) |
||
| (27 intermediate revisions by 7 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | __NOTOC__ {{Quicklinks}} <br /> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | == | + | == Description == |
| − | * | + | |
| − | * | + | OSCMS is a proposed interactive portal to OpenSimulator intended to attract developers from Google's Summer of Code project |
| − | * | + | |
| − | * | + | {| align="right" |
| − | * | + | |- |
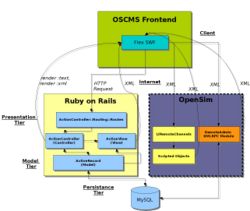
| − | * | + | | [[Image:Oscms architecture.jpg|thumb|250px|OSCMS General architecture]] |
| − | * | + | |} |
| + | |||
| + | == Technology used == | ||
| + | |||
| + | === Client frontend === | ||
| + | |||
| + | * Flex | ||
| + | * Caingorm-framework | ||
| + | * XML | ||
| + | |||
| + | === Server backend === | ||
| + | |||
| + | * Ruby | ||
| + | * Ruby on Rails | ||
| + | * XML | ||
| + | * MySQL | ||
| + | |||
| + | == Features == | ||
| + | |||
| + | === Coding features === | ||
| + | |||
| + | * MVC-structured | ||
| + | * CRUD/REST | ||
| + | * Modular | ||
| + | * Interactive client-design(Flex remoting) | ||
| + | |||
| + | === Administrator features === | ||
| + | |||
| + | * Manage users and regions | ||
| + | * Direct control through Remote-admin | ||
| + | |||
| + | === User features === | ||
| + | |||
| + | * Login | ||
| + | * Register (customize avatar-clothing) | ||
| + | * Profile | ||
| + | ** User info | ||
| + | ** Groups | ||
| + | ** My textures | ||
| + | ** My objects | ||
| + | ** User search | ||
| + | |||
| + | * Communication | ||
| + | ** Chat logs | ||
| + | ** MailInbox | ||
[[Category:Users]] | [[Category:Users]] | ||
Latest revision as of 08:52, 10 September 2020
[edit] Description
OSCMS is a proposed interactive portal to OpenSimulator intended to attract developers from Google's Summer of Code project
[edit] Technology used
[edit] Client frontend
- Flex
- Caingorm-framework
- XML
[edit] Server backend
- Ruby
- Ruby on Rails
- XML
- MySQL
[edit] Features
[edit] Coding features
- MVC-structured
- CRUD/REST
- Modular
- Interactive client-design(Flex remoting)
[edit] Administrator features
- Manage users and regions
- Direct control through Remote-admin
[edit] User features
- Login
- Register (customize avatar-clothing)
- Profile
- User info
- Groups
- My textures
- My objects
- User search
- Communication
- Chat logs
- MailInbox